Core Web Vitals are a set of specific user-focused metrics that Google uses to measure the overall user experience of web pages. These metrics are designed to help site owners and developers identify areas where they can improve the user experience of their websites, particularly in relation to page speed, responsiveness, and visual stability.
Core Web Vitals are user-focused metrics that Google uses to measure the overall user experience of web pages. These metrics are designed to help site owners and developers identify areas where they can improve the user experience of their websites, particularly in relation to page speed, responsiveness, and visual stability.
These metrics are important because they directly impact how users perceive and interact with web pages. Sites that score well on Core Web Vitals are more likely to provide a fast, smooth, and engaging user experience, which can lead to higher user satisfaction, engagement, and conversion rates.
Until now, you've been tied in knots choosing only two of your goals:
1. Fresh Content: You could make your visual design stale and templatized to enable you to change quickly while keeping your CWV steady.
2. Great Content: You create great content and preserve your CWV by laboriously building out all the image variants and minified JS and CSS necessary to render that content, making rapid iteration impossible.
3. Speedy Content: You could create great, dynamic content, change it every hour, and give up on CWV since you don't have time to fine-tune your rendering performance.
How it works and why you need it


It takes knowledge, effort, and expense to fine-tune your site. Every image needs to be split up into multiple variants at different resolutions and served in the best format for each device. The code you put into your site needs to know about all these images, so each update requires tedious management of secrets and CDN configuration. Core Web Vitals Accelerator does this all for you, pre-rendering the perfect HTML and images for the actual devices your users own.

Most web frameworks mix rendering and interactivity. Deferring the code that adds interactivity is tedious, and the techniques change as your site changes. Core Web Vitals Accelerator automatically separates these concerns, rendering static HTML before injecting interactivity once content is rendered.

CWV is assessed over a 28 day period, so any site update that harms your assessment takes days or weeks to notice. By the time you resolve the issue, it takes 28 days for those negative assessments to age out. With Core Web Vitals Accelerator, you know that every site update is as optimized as the one before it.

The scope of optimization options changes daily. Browsers roll out new techniques for image requests, lazy loading, file formats, and JavaScript optimizations. Core Web Vitals Accelerator allows you to future-proof your content and stay competitive in the market with our constant vigilance.


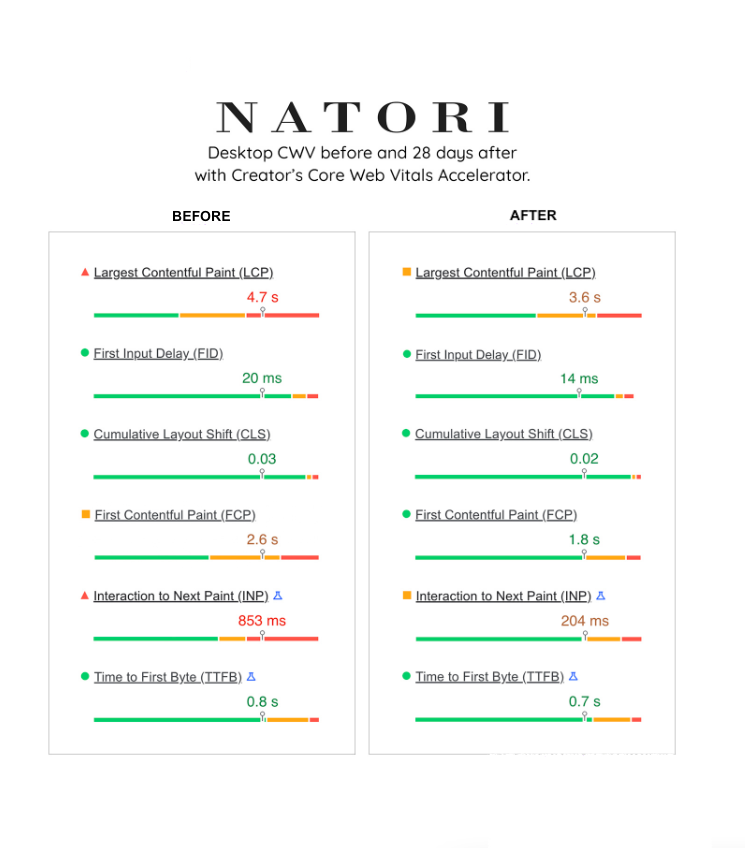
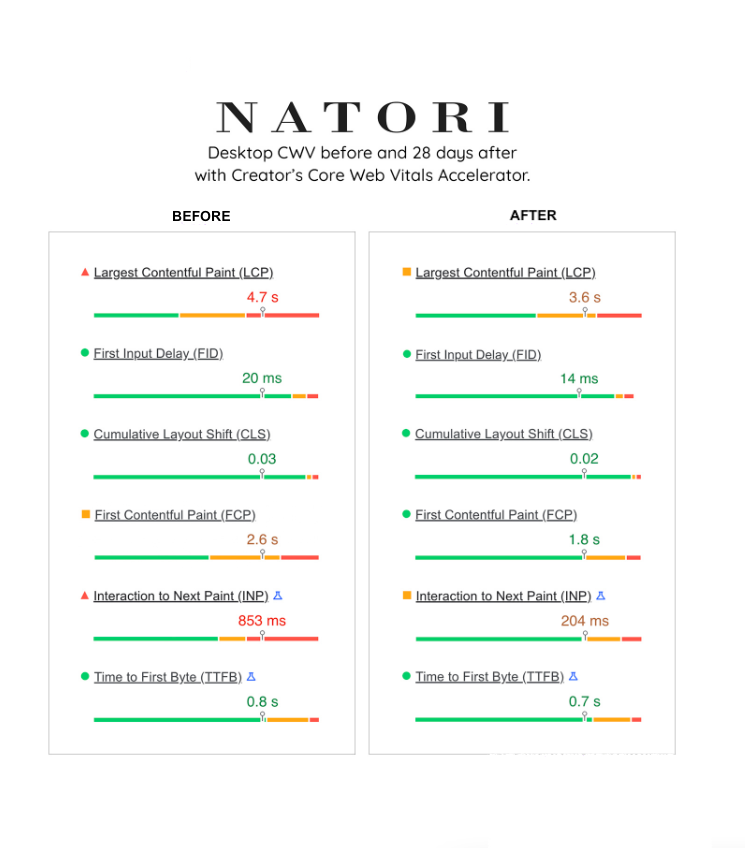
Dev teams can spend months of hard grafting just to improve a CWV score by 0.1s. Our Core Web Vitals Accelerator drastically improves CWV scores in 28 days without any of the labor-intensive work for development teams.
Utilizing the Fastr Frontend platform to create and deploy content will allow you to finally bring your creative brand vision to reality, update easily, and improve your Core Web Vitals (and thus is instrumental to your SEO strategy), all while freeing up your dev teams time to focus on other major projects.
Not every brand has the internal bandwidth or expertise to roll out a site-wide performance optimization without specialist professional advice. Using our platform for your content can drastically improve performance, but there are many best practices and strategies to get the site to a passing grade, improve SEO rankings, and provide a better customer experience. Schedule a free consultation with a member of our Performance Services team to learn more.